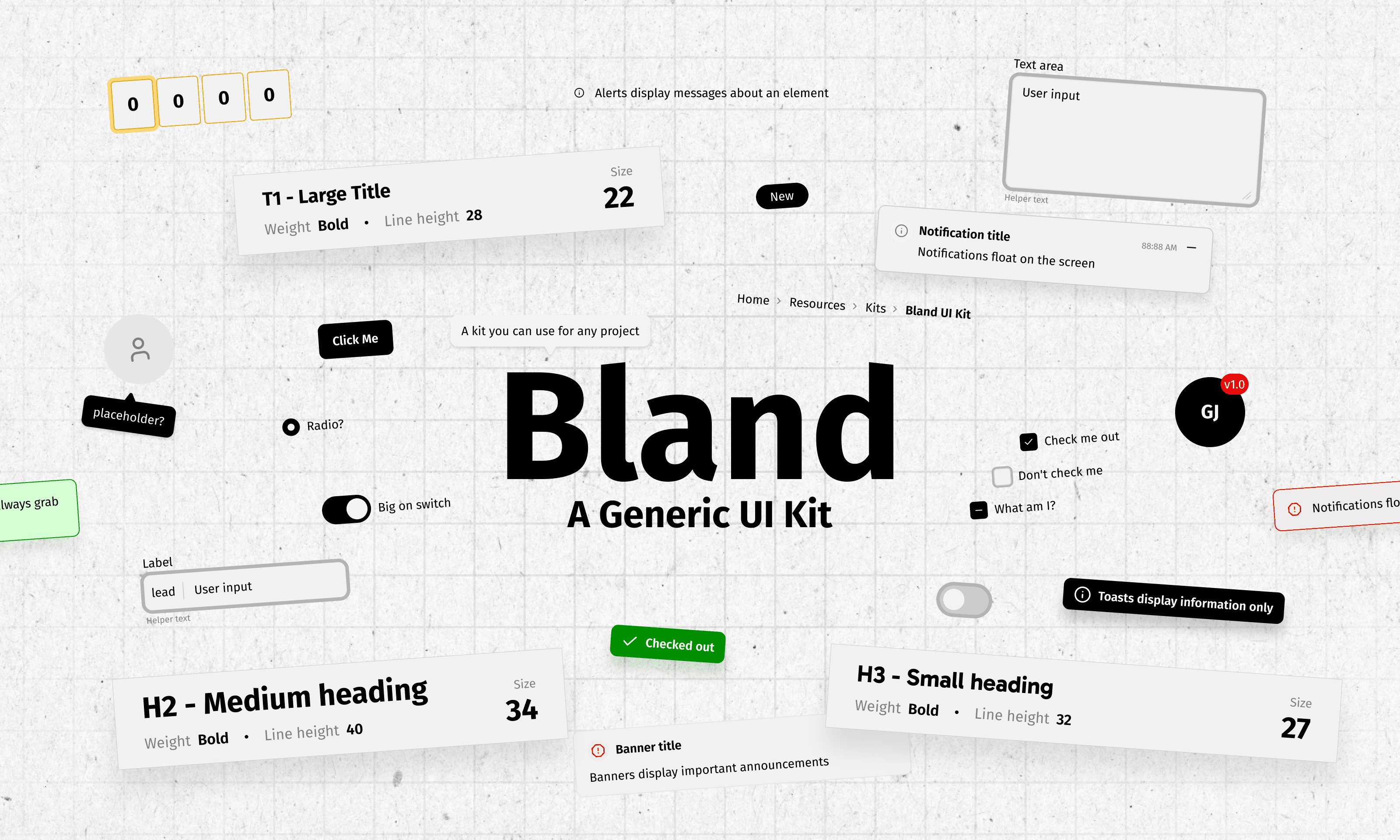
Bland UI Kit
Creating an open-source UI Kit

A backstory…
I love creating reusable components in Figma and always wanted a place to store them. I made one before but had too many issues with it. I am here with a much improved one. While building this, I researched some popular design systems — IBM, Ant, Goldman Sachs, Untitled, etc.
All these influenced how I created Bland. It was painstaking but very rewarding.
Carefully designed components
These components were designed to be responsive and customizable.
Perpetually updated
By the way, I am still working on this.This version is just an update to what I’ve done so far. Keeping it as simple as possible, I’ve checked the following off.
Basics like — Typography, Color, Shadow, and Spacing
Components like — Buttons, Text Input, Checkboxes, Radio buttons, Tooltips, Toasts, Notifications, Alerts, Banners, etc.
And yeah, there are lots of blank pages there. I am still working on those. I’ll share updates weekly. Note that there might be slight changes to these components as I move on.
Why did I create this?
Apart from having a dedicated place for my components, here are four other reasons.
I wanted to apply an organizational structure to my variables. Push it to the edge and see how much I can keep it under control.
The last UI Kit I created has many flaws.
Using components saves me a lot of time.
I find this fun.





